Table Of Content

A well-formed XHTML document adheres to all the syntax requirements of XML. A valid document adheres to the content specification for XHTML, which describes the document structure. In modern browsers, the MIME type that is sent with the HTML document may affect how the document is initially interpreted.
. An "element" is the opening and closing tags, and all the content between those tags, including nested elements.
Since then, it has evolved through versions from HTML 2.0 to HTML5 (the latest 2024 version). In this HTML tutorial, you will learn how to use HTML to create and style web pages. You will start with HTML fundamentals, such as basic HTML tags and their attributes, classes, layout, and responsiveness. Then, you will move on to advanced HTML5 topics, such as HTML forms, media, APIs, and more. By the end of this tutorial, you will have a solid foundation in HTML. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

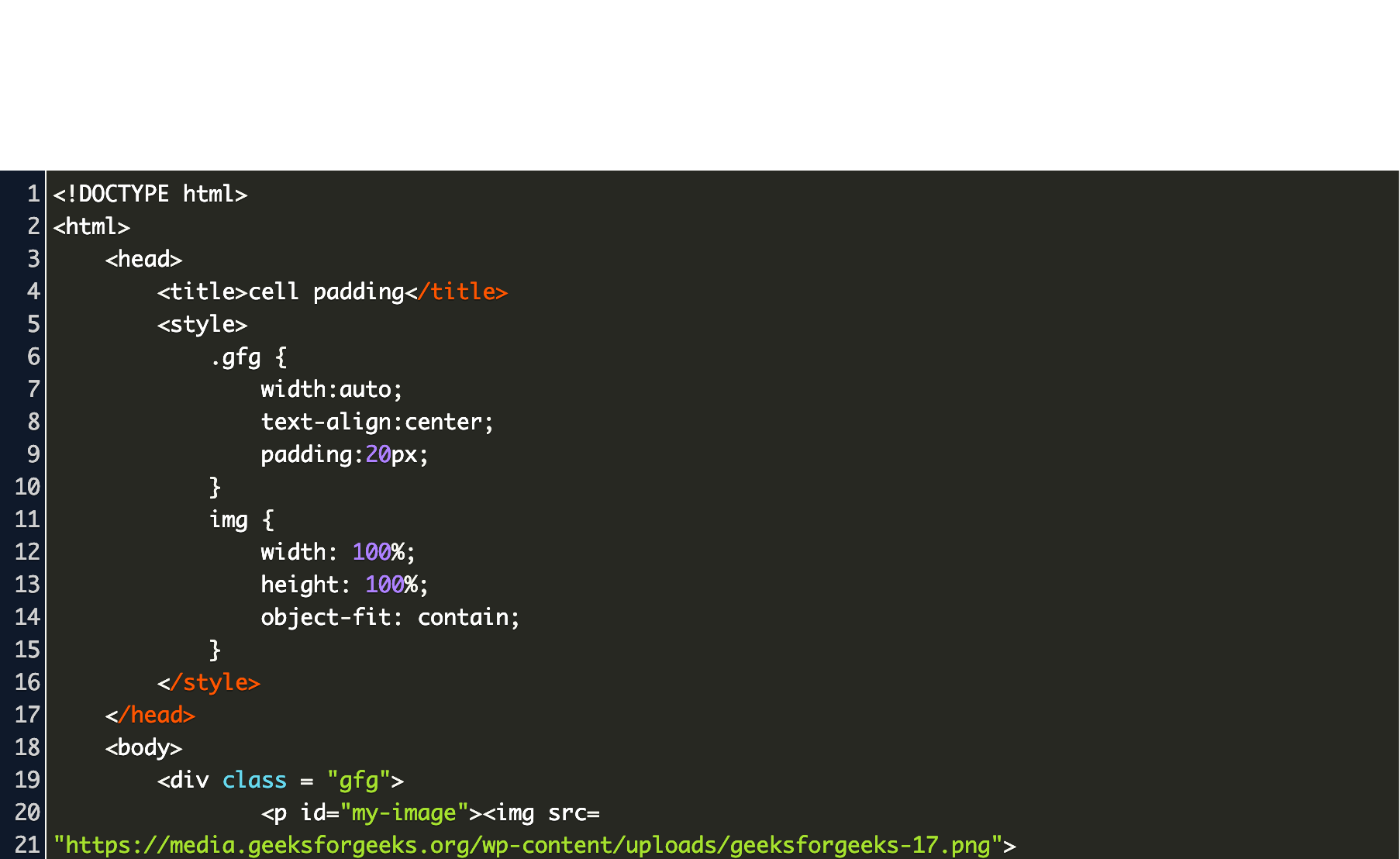
A Simple HTML Document
The best real-time online HTML editor with dynamic instant live visual preview, inline WYSIWYG editor and source cleaning features. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc. Those are the main changes necessary to translate a document from XHTML 1.0 to HTML 4.01.
Anatomy of an HTML document
In browsers, the doctype helps to define the rendering mode—particularly whether to use quirks mode. Attributes contain extra information about the element that you don't want to appear in the actual content. Here, class is the attribute name and editor-note is the attribute value. The class attribute allows you to give the element a non-unique identifier that can be used to target it (and any other elements with the same class value) with style information and other things. The operation of this free online tool with built-in HTML cleaner is very intuitive and it's working in your web browser without installing any additional program.
HTML elements provide the semantics and formatting for documents, including creating paragraphs, lists and tables, and embedding images and form controls. Other elements are empty, with the tag and attributes defining their function. A markup language is used to define the text document within the tag to define the structure of web pages.
Ford just reported a massive loss on every electric vehicle it sold - CNN
Ford just reported a massive loss on every electric vehicle it sold.
Posted: Thu, 25 Apr 2024 18:10:00 GMT [source]
Code Game
You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Click CTRL + U in an HTML page, or right-click on the page and select "View Page Source". This will open a new tab containing the HTML source code of the page. It must only appear once, at the top of the page (before any HTML tags).
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for its appearance. The declaration represents the document type, and helps browsers to display web pages correctly. This contains two attributes, but there is no closing tag and no inner content. Its purpose is to embed an image in the HTML page in the place it appears.
This language is used to annotate (make notes for the computer) text so that a machine can understand it and manipulate text accordingly. The language uses tags to define what manipulation has to be done on the text. This module will introduce the first two of these and introduce fundamental concepts and syntax you need to know to understand HTML. In summary, the HTML 4 specification primarily reined in all the various HTML implementations into a single clearly written specification based on SGML.
to tags.
Browsers, on the other hand, do not implement HTML as an application of SGML and as consequence do not read the DTD. Tags may also enclose further tag markup between the start and end, including a mixture of tags and text. This indicates further (nested) elements, as children of the parent element. Another important component is the HTML document type declaration, which triggers standards mode rendering.
Rather the X in XML stands for extensible and the W3C is modularizing the entire specification and opens it up to independent extensions. The primary achievement in the move from XHTML 1.0 to XHTML 1.1 is the modularization of the entire specification. The strict version of HTML is deployed in XHTML 1.1 through a set of modular extensions to the base XHTML 1.1 specification. Likewise, someone looking for the loose (transitional) or frameset specifications will find similar extended XHTML 1.1 support (much of it is contained in the legacy or frame modules).
If you're familiar with HTML code composing then you can adjust the code on the right. Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu option. The editor is compatible with every major web browser without installing any program, extension or plugin.
It uses HTML tags and attributes to describe the structure and formatting of a web page. Most graphical email clients allow the use of a subset of HTML (often ill-defined) to provide formatting and semantic markup not available with plain text. This may include typographic information like colored headings, emphasized and quoted text, inline images and diagrams. Many such clients include both a GUI editor for composing HTML e-mail messages and a rendering engine for displaying them. The original purpose of the doctype was to enable the parsing and validation of HTML documents by SGML tools based on the Document Type Definition (DTD). The DTD to which the DOCTYPE refers contains a machine-readable grammar specifying the permitted and prohibited content for a document conforming to such a DTD.

No comments:
Post a Comment